
Les objectifs
Proposer une application avec des parcours utilisateurs clairs, enrichie par une interface composée d’assets graphiques cohérents. Donner le moyen, aux personnes qui ont des boucles d’oreilles seules de reformer la paire par le biais de l’application Dupaire.
Trouver une idée
Quand on parle à une femme de boucles d’oreilles perdues, elle se sent forcément concernée ! C’est en tout cas ce que disent 100% des femmes que j’ai pu interroger.
La plupart stockent leurs boucles dans une petite boite au fond d”un tiroir, car “on ne sait jamais”… Sauf que c’est souvent “jamais”.
C’est là qu’est né Dupaire App, une application pour boucles d’oreilles perdues
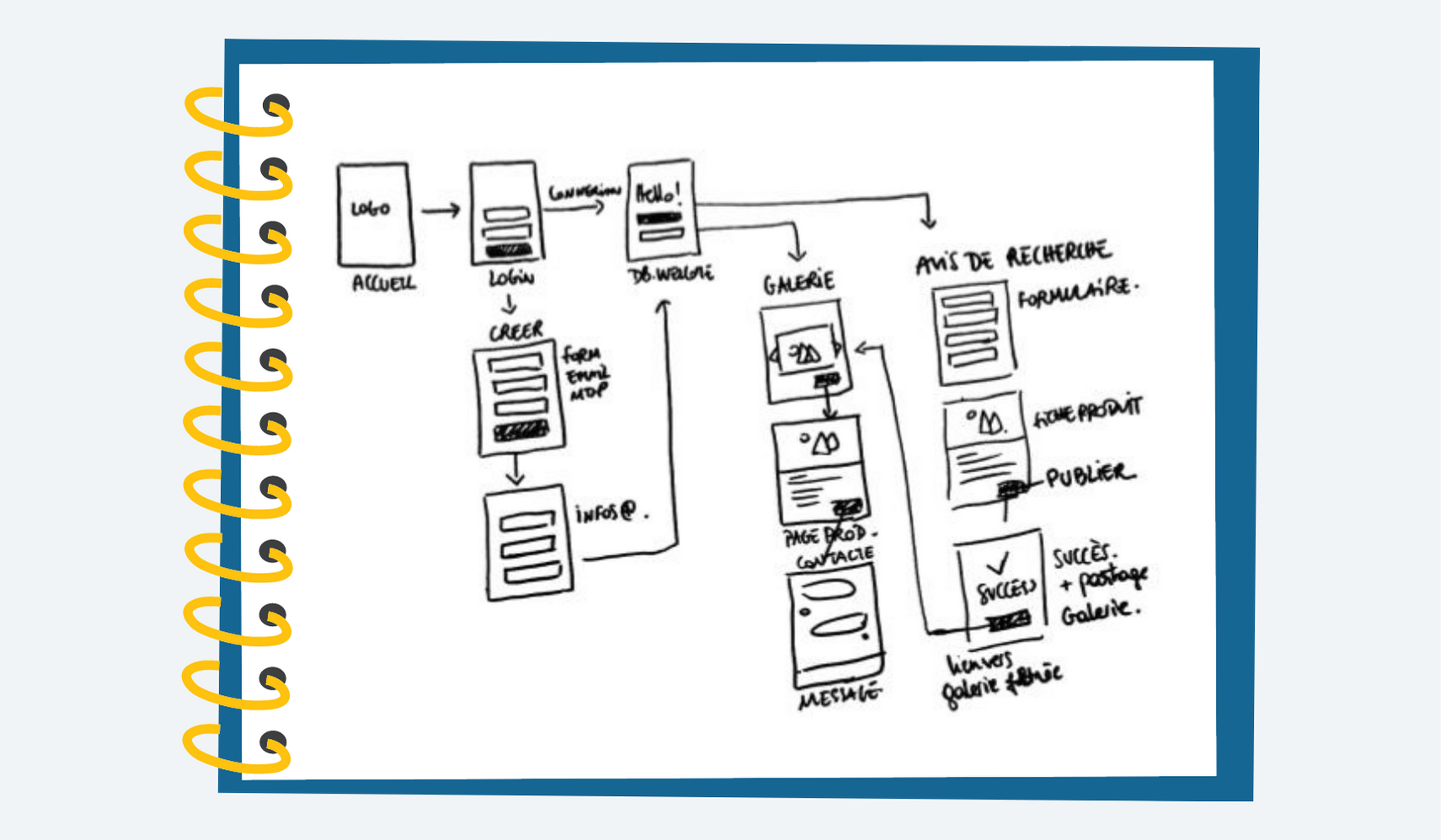
Userflow et wireframes
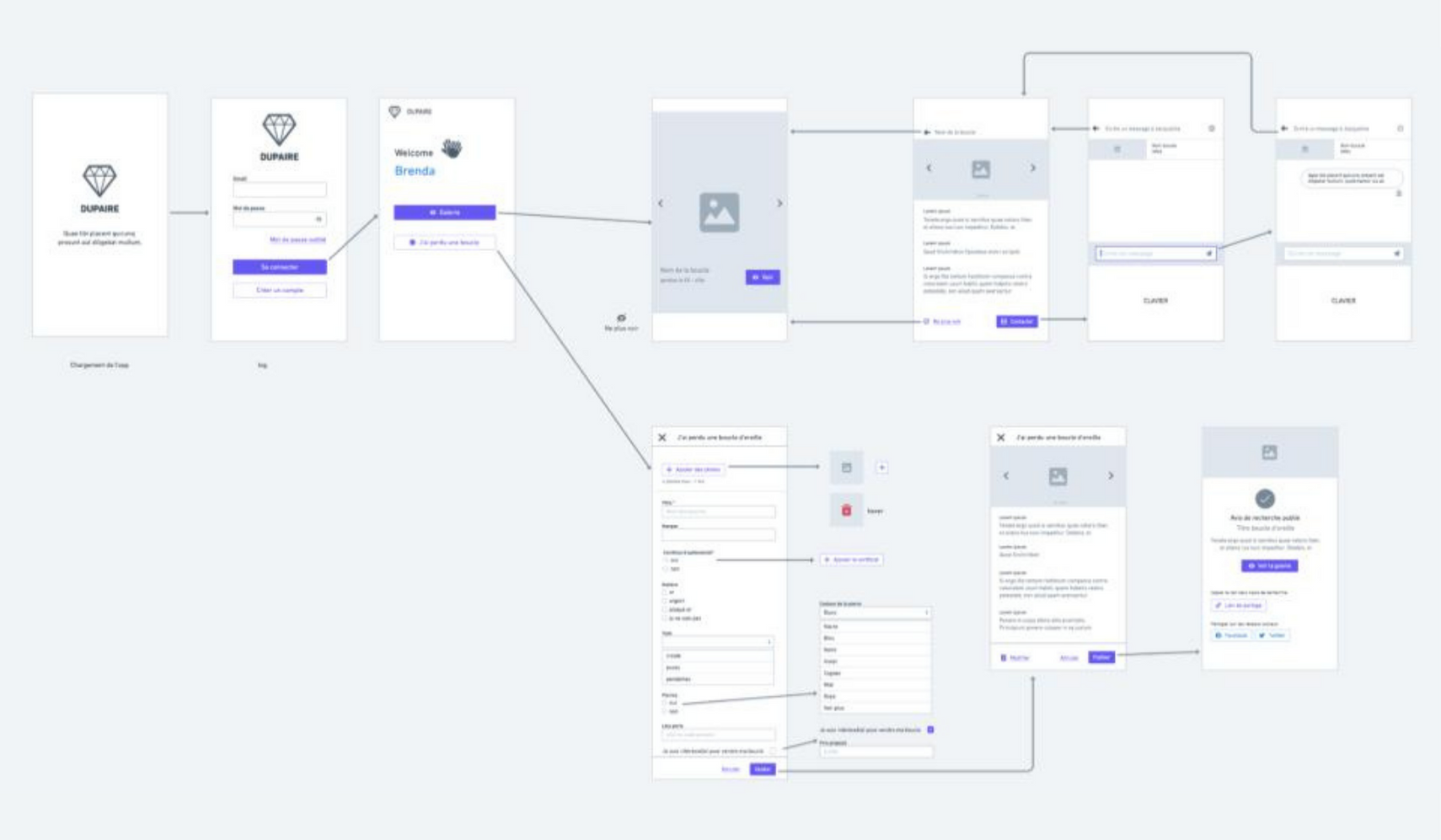
Afin de comprendre et anticiper le comportement des utilisateurs, de modéliser l’architecture de l’application, j’ai d’abord conçu un userflow.
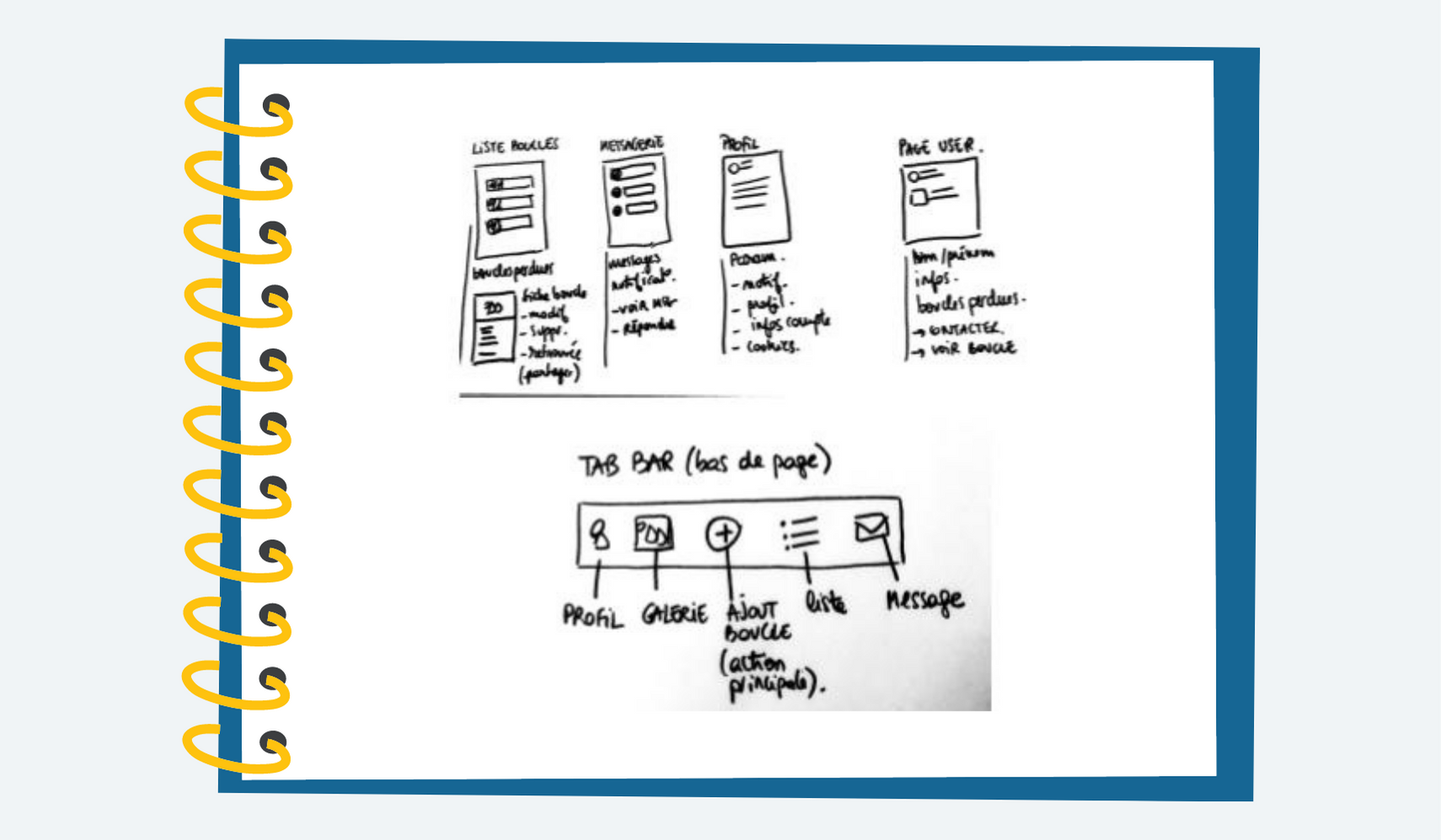
J’ai ensuite réalisé les écrans principaux en wireframes afin de travailler l’architecture de l’information, c’est-à-dire la hiérarchisation des fonctionnalités et des informations mais aussi leur visibilité et leur lisibilité.



Wireframes cliquables et tests utilisateur
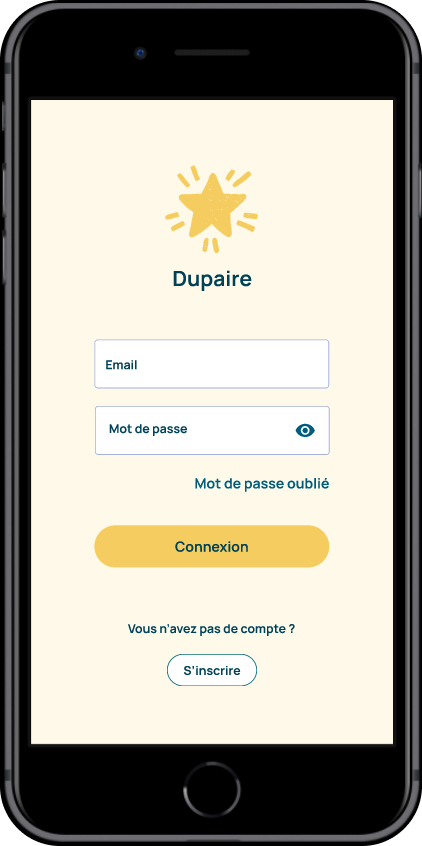
J’ai développé le prototype cliquable basse définition sur Figma.
Je me suis assurée, lors de tests utilisateur, que le parcours proposé dans l’application correspondait aux attentes des utilisateurs, et que les fonctionnalités soient bien comprises et utiles. Grâce aux feebacks, j’ai pu itérer sur le prototype HD à venir.

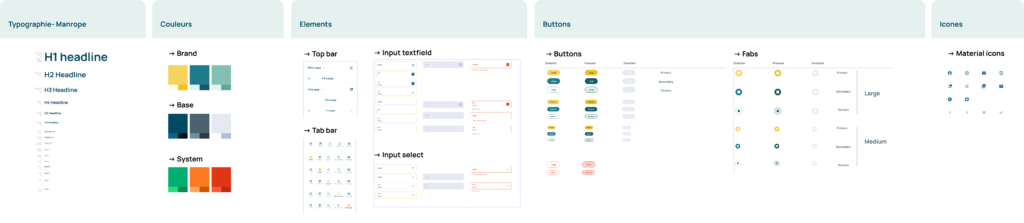
Style guide et prototype HD
Pour concevoir le prototype HD de l’application, il m’a fallu définir son style guide.
C’est à dire, les planches de composants graphiques de l’interface, comprenant :
– la typographie : la google Font Manrope,
– la palette de couleurs, et leurs rôles
– les icônes, ici la bibliothèque Material design de Google, afin d’utiliser un stock d’icônes cohérentes, et qui permet d’avoir une certaine disponibilité au besoin.
Le style guide comprend aussi la grille de construction des écrans, les boutons (avec leurs différentes tailles et différents états) ainsi que d’autres éléments interactifs récurrents dans l’application.

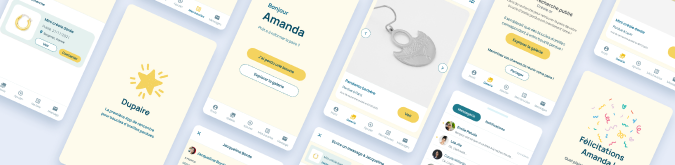
Retrouver le prototype HD de Dupaire App
Donner une seconde vie aux boucles d’oreilles perdues.
Prototyper une application mobile
Contexte
Création d’une application pour donner une seconde vie aux boucles d’oreilles perdues : Dupaire App.
Donner l’occasion aux personnes qui perdent leur boucles d’oreilles de reformer la paire.
Approche
- Prototype cliquable
- Style guide
- Cahier de conception
Outils utilisés