
Les objectifs
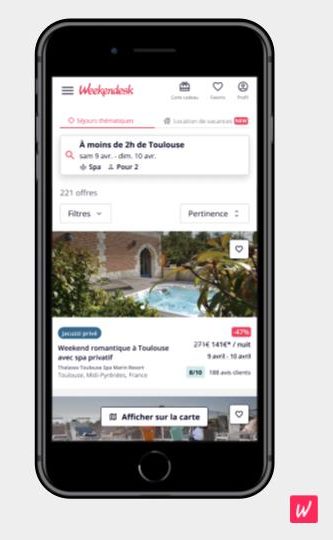
Dans un premier temps, tester le parcours de réservation, s’assurer d’une navigation fluide, et identifier les éléments qui pourraient être bloquant sur le parcours de réservation d’un séjour.
Dans un second temps, concevoir une nouvelle version du parcours de réservation en formalisant les préconisations de l’audit.
Phase 1 : Audit ergonomique
Réalisation d'une évaluation heuristique
Détecter des problèmes d’utilisabilité en suivant une matrice de plusieurs règles, ici les heuristiques de Nielsen. Analyse réalisée sur Airtable. Voir l’analyse →
Tests d'utilisabilité
Réalisé avec 5 personnes. Déroulé en 3 parties :
– un questionnaire pré-test, pour comprendre qui est l’utilisateur testé ;
– la navigation sur le site, avec une liste de tâches à réaliser ;
– puis un questionnaire SUS, pour avoir le ressenti du participant.
Tri de cartes
Réalisé avec 2 personnes. L’idée ici était de s’intéresser à la structure du menu, s’assurer que l’architecture de l’information construite est pertinente.
En re-croisant avec les heuristiques de Nielsen, j’ai pu pointer des observations, autant positives que négatives, puis établir des recommandations.
Phase 2 : Définition et conception d'un MVP
Atelier de co-conception en Lean UX
Avec 3 parties prenantes de Weekendesk, nous avons défini les contours des évolutions possibles sur le parcours de réservation de Weekendesk.
L’atelier s’est déroulé à distance, sur Miro, sur une journée, en deux fois 2h30. Cela a permis de garder une continuité dans nos idées.
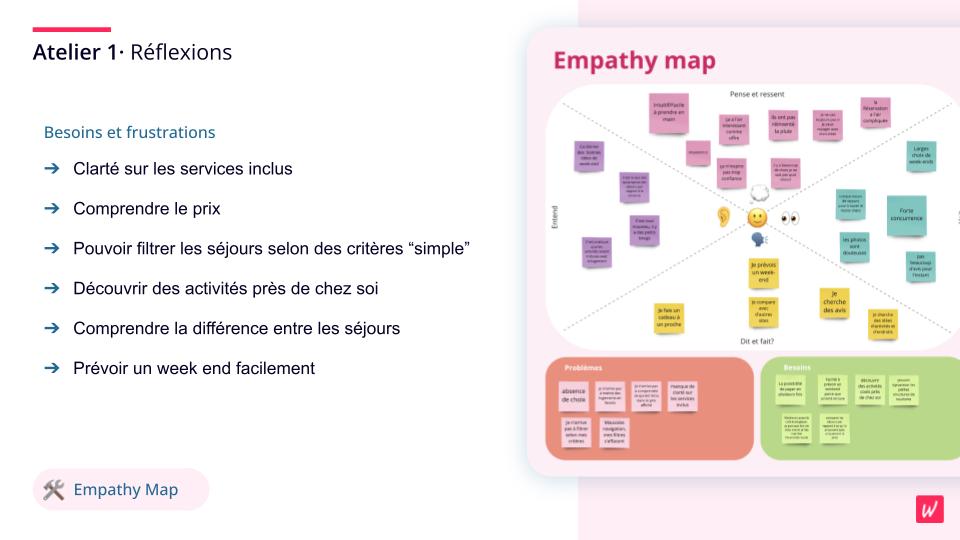
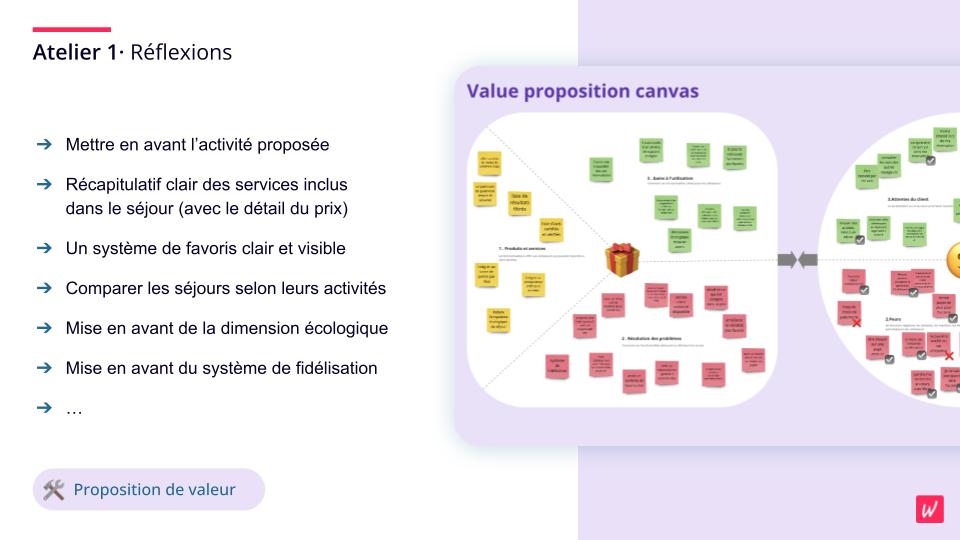
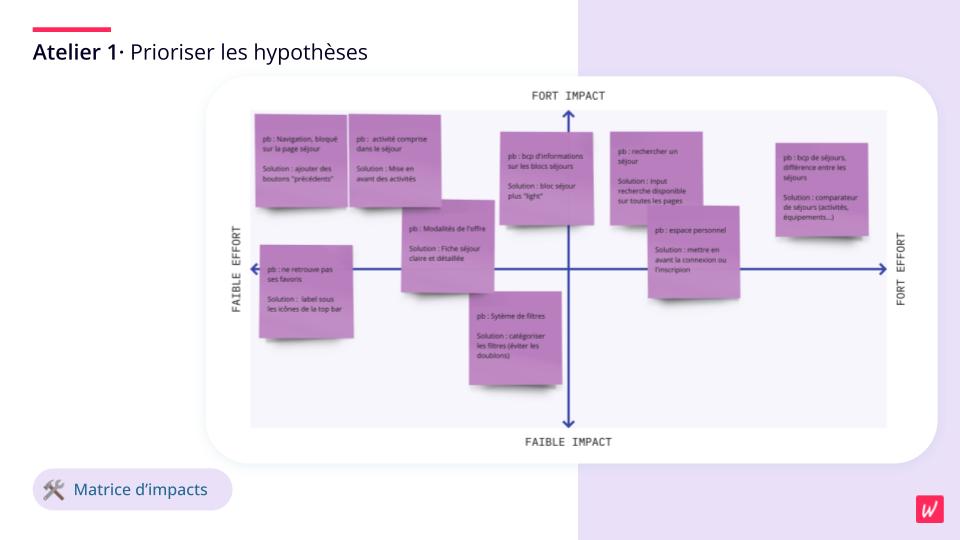
Atelier 1 : se mettre à la place des utilisateurs, les comprendre
Au travers de plusieurs exercices (empathy map, value proposition canva, et matrice d’impact) nous avons émis des hypothèses, nous les avons vérifiées puis priorisées.
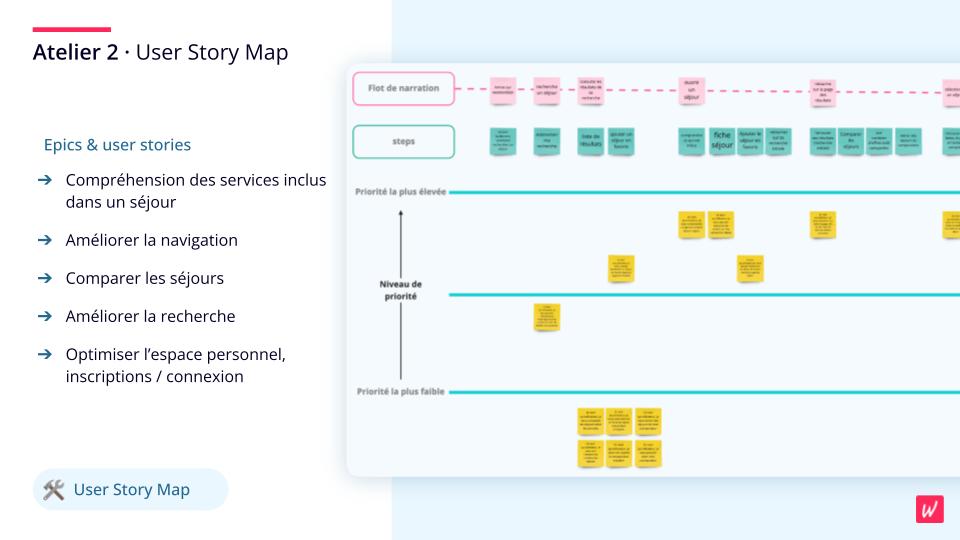
Atelier 2 : Avoir une vision global sur le périmètre fonctionnel du projet
Création d’une User story map.
Nous avons imaginé le flot de narration des utilisateurs, puis converti nos hypothèses en user stories.
Création de la roadmap
À la suite des ateliers, nous avons initialisé un backlog et alimenté notre roadmap Trello avec les premières livraisons.
Réalisation et test du prototype
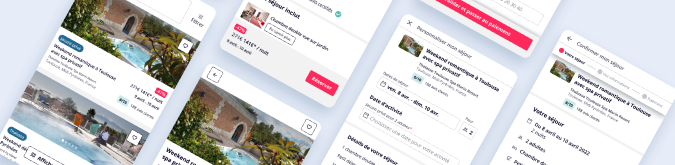
Tout cela a donné naissance à un MVP (Minimum Viable Product), sous forme d’un prototype mobile cliquable réalisé avec Figma. Dans lequel nous nous sommes concentré sur un premiers lot de fonctionnalités.
La dernière phase de ce projet a consisté à tester le MVP auprès de 5 utilisateurs.
Puis de réaliser une analyse des enseignements tirés de ces tests afin de voir si les hypothèses mises en place dans notre MVP étaient vérifiées.
Retrouver le prototype mobile du MVP
- Refonte des blocs séjour de la page résultats
- Refonte de la partie “Votre séjour inclut” de la page séjour
- Listing détaillé des services inclus lors de la réservation,
et ce à toutes les étapes - Navigation : bouton “précédent” sur les pages séjours
Audit ergonomique et évolution d'un site internet
Contexte
Afin d’optimiser l’ergonomie de ses interfaces, un site de réservation de week-end (Weekendesk) souhaite réaliser un audit ergonomique.
Proposer des améliorations pour le parcours de réservation sur la version mobile du site.
Approche
- Audit ergonomique
- Ateliers de co-conception
- MVP (Minimum Viable Product)
Outils utilisés